The i-button |




|
The i button is in used in different elements, e.g. to open different windows. It looks like this:
![]()
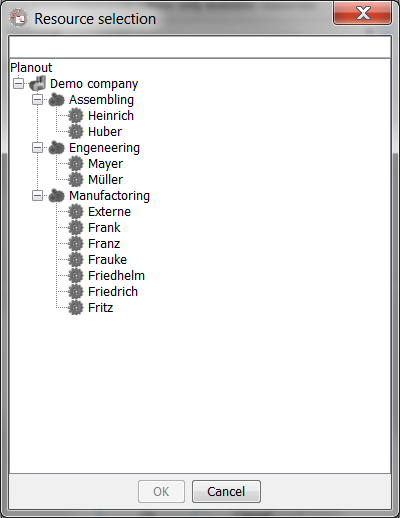
In the first kind of dialogue, the elements that are available for selection, is possible in its original structure. As an example, the resources are shown. If available for the selection of all the resources available to complete the resource tree is shown how it can also be seen in the Resource Manager. Note: The context menu of the tree can be folded in or out, ie all sub-elements are on or hidden.

The Dialog for resource selection
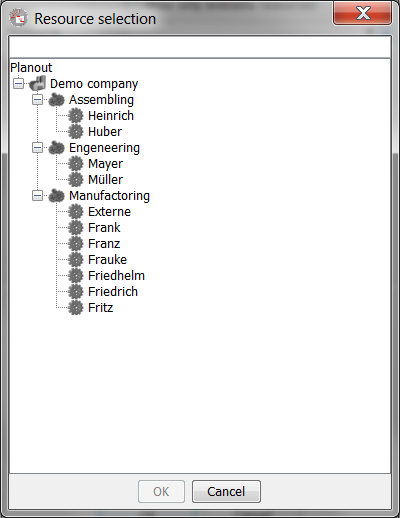
If not all resources are available in the resource tree displays only the resources that are also available to choose from. Here are the items whose parent (eg resource groups) is not available for selection, mounted directly on the top element.

The dialog for resource selection of many resources
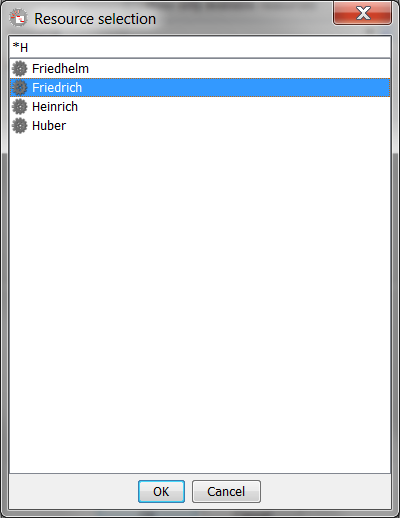
In both cases, the dialogue on the upper input line are further filtered to find the searched-for item. In the top line, enter the name or partial name of the searched element. Here are the wildcards "*" and "?" allowed, where "*" for any number and "?" stands for exactly one unknown character. Uppercase and lowercase letters are not distinguished here. Note also that the view by filtering changes to a list.

A dialog for selecting resources with active filtering
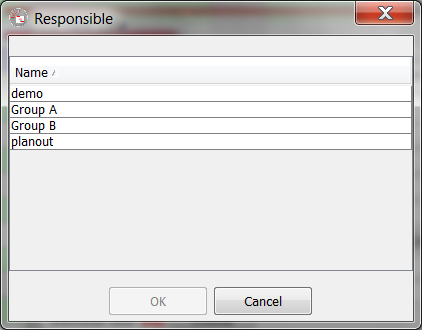
If a structure in a tree does not make sense or is not possible, the selection can also be displayed directly as a list. This list can be sorted differently based on their table column headings. Simply click on the appropriate heading and a small arrow (here the right ID, checked) to view the current order of the list. In the example image, the assignment of the person responsible is presented to a task.

A dialog for user selection
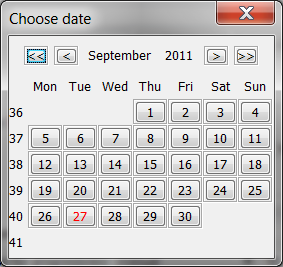
Another possible dialogue by clicking on the "i" - button can be opened, the date selection dialog. If you are in <%% APP_NAME> must enter a date, you can almost always use the default dialog.

A dialog to select a date
The dialogue is at the top of four buttons for navigation within the calendar. Here, the buttons move with the two arrows the calendar for a year and the buttons with one arrow by one month. The direction of the arrows of the respective buttons are again the direction of movement, that is to the left arrow back in time, to the right arrow to move the calendar forward in time. The selection of a particular date is in the top (between the navigation buttons) specified month by simply clicking on the appropriate button. As you can see in the example of the 22nd blue and 23 dyed red. It is blue and red for the current date for the current selection, if there was already a pre-selection.